Vous souhaitez poser par écrit votre besoin en communication. Comme une image vaut parfois mieux que mille mots, vous allez avoir besoin de wireframes …
Des wireframes, qu’est-ce que c’est ?
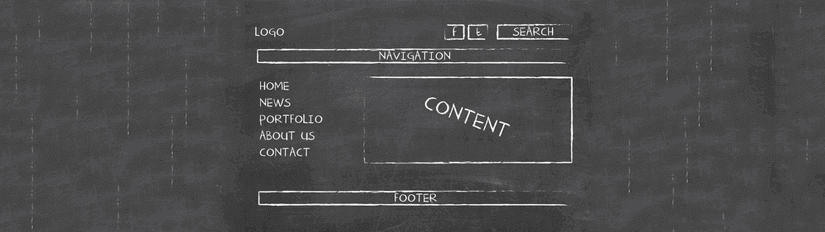
Une Wireframe est une maquette rudimentaire (un schéma) qui a pour objectif de définir les différentes zones d’un site internet, de placer des éléments au sein d’une page. Réalisée au début d’un projet, elle permet d’aider le prestataire à comprendre le besoin technique du client, ou le client à valider que le besoin technique a bien été compris.
Accompagnant un cahier des charges, la présence de plusieurs schémas permet de décrire avec précision un processus utilisateur (par exemple, la différence de parcours d’un internaute suivant s’il est connecté au site internet ou non), et de valider si les caractéristiques techniques correspondent au besoin défini initialement.
Le wireframe se distingue du mockup, une maquette graphique se voulant le plus près possible du rendu final proposé.
Le mockup est un travail qui peut s’avérer long, qui nécessite un graphiste et qui est réalisé avec des logiciels professionnels de PAO (tels Adobe Photoshop et Adobe Illustrator). Le wireframe, lui, consiste surtout en un travail de réflexion, de recherche d’idées, et est du même coup accessible à tous. Il peut être réalisé en peu de temps si son auteur sait ce qu’il cherche à obtenir.
Des outils en ligne
Un wireframe, c’est en quelque sorte le prototype de votre futur site internet. Il peut être dessiné avec un crayon et une feuille de papier, mais pour transmettre celui-ci à plusieurs personnes, ce n’est pas bien pratique. Sans compter que votre cahier des charges est probablement rédigé sur MS Word, ou équivalent.
Vous pouvez également utiliser des outils bureautiques, comme MS PowerPoint, pour arriver à un résultat. Mais vous y perdrez sans doute beaucoup de temps. C’est pourquoi il existe des outils spécialisés pour effectuer ce genre de choses. En voici quelques uns.

Logiciels
- Balsamiq (79 $) : certes payant, Balsamiq est très complet et s’est imposé comme la référence du secteur.
- Pencil (gratuit) : accessible en logiciel ou sous la forme d’une extension FireFox, il comprend de nombreux templates.
Outils en ligne
- Cacoo (gratuit) : un outil de modélisation qui a le mérite d’être en français et de comporter des modèles.
- Frame Box (gratuit) : un autre outil fonctionnant par glisser-déposer
L’utilisation d’un outil payant se justifie si vous avez à réaliser des wireframes régulièrement, ou si vous vous trouvez devant une problématique difficile à scénariser. Dans les autres cas, l’utilisation d’un outil gratuit comme Pencil ou Cacoo suffit amplement. N’oubliez pas qu’il s’agit d’un schéma rapide, et que l’outil que vous choisissez a pour but de vous faire gagner du temps.
Scénariser ? Comment ça ?
Cet outil ne sert pas uniquement à présenter les différentes zones d’un site internet. Comme écrit précédemment, la wireframe peut vous aider à décrire un processus utilisateur. La wireframe comprend alors des annotations, décrivant la relation entre les actions utilisateurs et le fonctionnement souhaité par l’application. On parle alors de scénarisation web, ou de storyboard.
Une arborescence de site internet ne permet pas toujours de distinguer les différentes actions nécessaires pour se rendre d’une page à l’autre. Certaines pages sont accessibles via le menu de navigation, d’autres non. Je pense à la page d’atterrissage d’un formulaire vous invitant à rejoindre une newsletter, par exemple, ou la page d’entrée d’un espace membre. Ces éléments sont généralement placés en dehors d’un menu, et nécessitent une action utilisateur pour être affichés.
De même, une page peut contenir de nombreux champs et boutons invitant à des actions très différentes. La réalisation d’un simulateur de coût pour une application financière, par exemple, nécessite de bien comprendre les méthodes de calculs et les fonctions informatiques utilisées pour que celui-ci fonctionne.
Une wireframe permettra de comprendre immédiatement et simplement ce qui n’est pas évident avec une arborescence. C’est pourquoi elle fait partie intégrante du cahier des charges. Si vous avez un projet et que vous bloquez avec votre cahier des charges, je peux vous accompagner.
Article publié le 26 décembre 2014, mis à jour le 9 octobre 2017